Atomic Design
Exploring Atomic Design: Building Blocks for Better User Experiences
Posted by Rob Mayes earlier this year
What is Atomic Design?
Atomic Design is a methodology created by Brad Frost aiming to form a set of guidelines and provide direction for building user interface design systems more intentionally and with an explicit order and hierarchy. We saw an opportunity in our work to extend Atomic Design right into the development space as well, creating a full stack, end to end system. This post is dedicated to the design part of the process.
Why Atomic Design
Take a guess how many buttons there are on this website, at the time of writing - probably a good few hundred. Imagine designing and coding every individual button... that's a lot of repetition! It also leaves you open to making mistakes and inconsistencies... was that 1rem padding on the right, or was it 1.25rem?
Now imagine designing and coding all those button once, as a single element, and then reusing that element every time you need a button. You set the design rules and forget them. No more repetition, the buttons are consistent every time, there is less chance to make a mistake, and it's a lot less taxing on the brain.

Atomic Elements
Atomic Design draws inspiration from the field of Chemistry and the study of matter’s composition. The universe is made up of a fixed set of ‘atomic elements’, these elements, each with their own set of properties, are the building blocks of everything around us.
Different Atom elements combine to create Molecules, each with their own unique characteristics. These Molecules then in turn combine in different ways to create Organisms. Following this principle provides us a structure for not only formulating our design, but creates the building blocks for constructing our design systems & pattern libraries and onto our websites and apps.
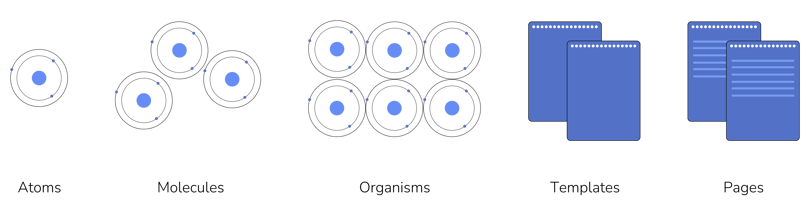
We can apply this chemistry theme to the tech world using the following hierarchy levels:
- Atoms:
These are the basic building blocks of design – buttons, inputs, icons, you name it! They're the individual pieces that form the foundation of our creations. - Molecules:
When atoms come together, they form molecules – think navigation bars, search bars, or login forms. Molecules combine Atoms to create simple, functional components. - Organisms:
These are larger, more complex components that are made up of molecules and/or atoms. Headers, footers, and lists of products are all examples of organisms. - Views:
Also known as Templates, these provide the structure for our designs. They combine organisms to create full-page layouts, setting the stage for our content. - Pages:
Finally, pages are where it all comes together. They represent specific instances of our design system, populated with real content and ready for users to interact with.
Why use Atomic Design?
Why should you care that we use Atomic Design and how can it help improve your project?
It helps with consistency:
By using standardised components Atomic Design makes sure there is a consistent look and feel across your entire project.
We can be more efficient:
With reusable Atoms, Molecules, and Organisms at our disposal, we can prototype, iterate and extend faster than ever before with fewer mistakes.
It is easily scalable:
As your project grows, Atomic Design scales effortlessly. We can manage and update components without having to change every single element individually.
It gives you flexibility:
Atomic Design gives the flexibility to adapt your digital identity to different screen sizes, devices, and user needs, making it easy to adapt to each user experience.
Why is this not standard practice?
If Atomic Design is so great then why aren't all websites and apps designed and built using Atomic Design? - It's not that simple.
Budget website builders will use a design system, but it'll be locked down into themes and you'll be restricted on what you're able to adjust. And due to the nature of these point-and-click type content management systems, you have to repeat yourself to build pages.
Designers and developers have very different mindsets and goals, quite rightly, they need to think and work differently. But this does form a barrier, the design team might stick to an Atomic Design method but it doesn't always translate to the developer.
Some development stacks just don't lend themselves to an Atomic Design system. Those stacks require additional moving parts in order to make it all work, increasing maintenance and reducing the benefits.
Some designers and developers don't like the extra complexity because Atomic Design takes dedication, planning and foresight. It's easier to follow the simple path, mock something up and code it. That might lead to a quick initial win but then starts to fail over time and with iteration. A little extra work at the beginning of a project can definitely pay off in the long run!
Fortunately for us, mohunky founder Rob, started as a UI/UX designer and turned developer so knows both worlds. Plus, we've always worked in the Microsoft .NET stack, so we have the experience, drive, and tools to utilise the power of Atomic Design and Razor Class Library components. (More on those in the next post)
If you'd like to understand how this could apply to your business, give us a shout, we'd love the opportunity to nerd out about it!

Read more posts...
Eco-Friendly Search Engines
Posted by Rob Mayes last month
Web Design in Clevedon
Posted by Natalie Mayes earlier this year
Let's chat
If you have a specific project in mind, or you’re not sure what you need, please get in touch - we’d be happy to chat, even if it’s just for friendly advice!
